- Эффект волны на CSS
- Создаем волны в квадратном блоке
- Создаем волны в круглом вращающемся блоке
- Creating a wave effect with CSS and SVG
- Show me the code!
- HTML
- CSS
- 🔧 How it works
- Step 1 — starting HTML
- Step 2 — CSS to position waves
- Step 3 — Animate
- 👋 About the Author
- About
- 39+ CSS Wave Animation Examples
- CSS Wave Animation
- Latest Updates
- Category
- CodeWithRandom
Эффект волны на CSS
Анимация на CSS способна преобразить страницу и задержать внимание пользователя эффектной подачей. Предлагаю потренироваться и создать CSS анимацию, имитирующую эффект волны! Приготовление этой «вкусняшки» из мира веб-строительства займет совсем немного времени: около 10-15 минут. А принцип, лежащий в основе её создания, позволит воплотить в жизнь фантазии дизайнеров о развевающихся на ветру вуалях, флагах и прочих элементах прекрасного. Итак, не будем больше тратить время на описательную базу, приступим к конкретике.
Цель: имитировать движение волн посредством анимации на CSS. В результате должны получиться два анимированных блока, представленных в начале статьи.
Инструменты: HTML, CSS
Основной принцип заключается в бесконечном процессе поворота скругленных блоков на 360 градусов. Каждый из скругленных блоков окрашен в цвет волны и является дочерним по отношению к фоновому блоку. Из-за того, что область видимости родительского блока ограничена свойством overflow: hidden, пользователь видит лишь отдельные сегменты вращающихся скругленных блоков. Благодаря этому создается имитация набегающих волн.
Создаем волны в квадратном блоке
Следуя описанному выше принципу, в html-файле создадим блок для «хранения» с классом «waves». В созданном блоке расположим 2 дочерних блока с классами «wave1» и «wave2»:
Теперь откроем CSS файл и добавим стили для фонового блока с классом «waves»: размеры, относительное позиционирование, цвет фона и тень.
Позже мы вернемся к селектору «.waves», чтобы дополнить список свойств значением overflow: hidden. А пока я предлагаю не сокращать область наблюдения за создаваемыми блоками, чтобы насладиться обзором всех частей анимации.
Приступим к стилизации селекторов «.wave1» и «.wave2»:
1. Увеличим эти блоки относительно фонового до 200% и зададим им абсолютное позиционирование:
2. Определим расположение блоков. Затем окрасим и закруглим их. После этого каждому блоку зададим анимацию «wave» с разной периодичностью:
Пришло время добавить динамики нашим блокам! Для этого в CSS-файле мы опишем анимацию «wave» — за одну итерацию анимированный элемент будет поворачиваться на 360 градусов:
На этом этапе остановимся и посмотрим в браузере, что получилось:
Это наглядная демонстрация принципа создания эффекта волн в CSS: мы видим, что закругленные блоки действительно способны имитировать движение волн, но только на ограниченной области обзора. Поэтому сейчас самое время вернуться к редактированию селектора «.waves» и добавить CSS-свойство overflow:hidden:
Действительно, сейчас наши блоки больше похожи на волны. Поставленной цели мы достигли! Самое время пофантазировать и преобразовать наш код для получения другого интересного результата.
Создаем волны в круглом вращающемся блоке
Давайте внесем небольшие изменения в наши файлы с кодом и заключим волны не в квадрат, а в круг. Да не в простой, а с вращающимся волнистым бочком! Такой прием эффектно смотрится на темном фоне. Поэтому эксперимента ради закрасим элемент разметки, в котором будет располагаться круглый в темно-синий цвет. Так как под этот эксперимент я выделила целую страницу, то окрашу в темно-синий цвет body:
Так как в данном примере движутся не только синие волны, но и белый фон, то предлагаю в html-файл добавить дополнительный блок с классом «wave0». Позже мы окрасим этот блок в белый цвет и зададим ему вращение:
Для селекторов «.wave1» и «.wave2» стили останутся прежними. Нужно внести небольшие корректировки в список свойств для селектора «.waves», а также добавить свойства для вновь созданного блока с классом «wave0». Ниже я размещу весь код CSS-файла с внесенными изменениями. В союзе с предоставленным выше html-кодом, этот код будет создавать вращающийся круг с эффектом набегающих волн. Копируйте код и проверяйте работоспособность в браузере!
body < background: #172b3c; >.waves < width: 160px; height: 160px; position: relative; margin:40px; border-radius: 300px; box-shadow: 0px 0px 20px #0c121b; background: #172b3c; overflow: hidden; >.wave0 < position: absolute; width: 100%; height: 100%; left: 0.5%; top: 1%; background-color: #fff; border-radius: 45%; animation: wave 10s linear infinite; >.wave1, .wave2 < position: absolute; width: 200%; height: 200%; >.wave1 < left: -7%; top: 32%; background-color: #a0e9ff; border-radius: 45%; animation: wave 10s linear infinite; >.wave2 < left: -40%; top: 56%; background-color: #57d0ff; border-radius: 45%; animation: wave 8s linear infinite; >@keyframes wave < 100% < transform: rotate(360deg); >>
Таким образом, описанный выше принцип создания анимации в CSS можно использовать не только для создания эффекта движущихся волн, но и после небольших модификаций преобразовать, например в развевающийся на ветру флаг. Однако, об этом я расскажу в одной из следующих статей.
Источник
Creating a wave effect with CSS and SVG
As part of a New Year’s resolution, I have been putting in 1-2 hours a day to do the #100DaysOfCode challenge. I mostly focus on front-end stuff since I am quite new at this. This post will detail how I created a wave effect using CSS animations and SVGs.
Hopefully it might be useful to you. Some links that helped me understand the basics for this:
Show me the code!
If you are too busy, just copy the following code
HTML
CSS
🔧 How it works
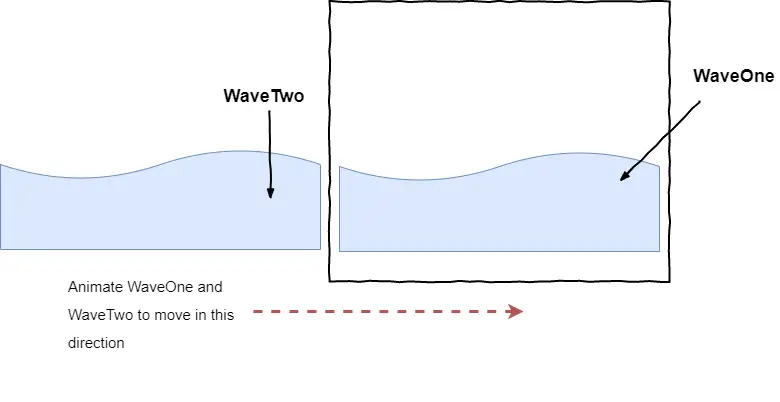
The basic idea for this is to have four waves and animate them infinitely. The first 2 waves, we will animate in one direction (eg going right to left). We need 2 waves SVGs to provide a smooth flow — no ‘gaps’ in the animation:
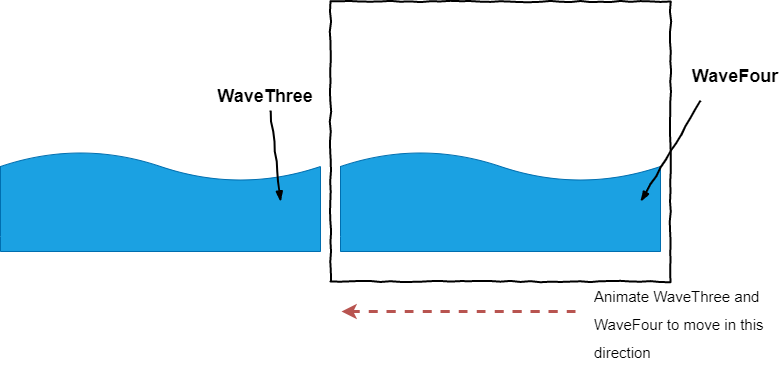
The other 2 waves we will put them behind the first two and animate them in the opposite direction (eg going left to right)
Step 1 — starting HTML
I started with the following HTML — I found the SVG for the waves from a online SVG generator (didn’t come up with the numbers myselft :)):
This results in the following:
Step 2 — CSS to position waves
At the moment all of the waves are on top of each other. So I added the following CSS so that they would be at the bottom of the page and have the same X position.
- wave-light class is the “front” wave
- wave-dark class is the “back” wave and will have its animation in reverse.
- Using transform: translate(-100%, 0); to move wave 1 and wave 2 outside of the screen. This allows the horizontal animation to be smooth.
Step 3 — Animate
The last step is to animate the waves. This uses a simple keyframe and moves the svgs along the X axis.
And there you have it. A wavy animation effect on the bottom of the screen. Hope you enjoyed this.
👋 About the Author
G’day! I am Kentaro a software engineer based in Australia. I have been creating design-centered software for the last 10 years both professionally and as a passion.
My aim to share what I have learnt with you! (and to help me remember 😅)
About
Hi, I’m Kentaro — a sofware engineer sharing my programming tips!
Источник
39+ CSS Wave Animation Examples
Hello Coder! Welcome to Codewithrandom with a new blog. Today we share 40+ Wave Animation Using Pure CSS. Here is a Trending Collection of Pure CSS Wave Animation Examples with Free Code.
CSS Wave Animation
Waves are a simple and calming animation that can be embedded or displayed on our site using basic play in CSS animation components. Here we will discuss many ways in which the wavey effect can be added to an element on our HTML document either by setting the SVG path or directly using it within the CSS code shared as we proceed further in the blog.
Using CSS we present CSS Wave Animation Examples projects with source code available for you to copy and paste directly into your own project.
In this blog post, we will discuss Wave Animation Using CSS with complete source code so you can just copy and paste them into your own project. Happy exploring and learning !!
1. CSS Wave Border
Do you want to learn HTML to JavaScript? 🔥
If yes, then here is our Master Frontend: Zero to Hero eBook! 📚 In this eBook, you’ll learn complete HTML, CSS, Bootstrap, and JavaScript from beginner to advance level. 💪 It includes 450 Projects with source code.
Latest Updates
Category
- 3d card
- 3d cube slider
- 3D Image Gallery
- 50 project
- add background video
- animation
- api
- automatic image slider
- automatic image slider using html css and javascript
- Autoplay Carousel
- back-end
- bank management system
- Bootstrap
- Bootstrap Card
- Box Shadow
- button
- C++
- C++ Game
- C++ Programming
- C++ Project
- Calculator
- card
- chat box
- Claymorphism Design
- clone project
- code with random
- Codewithrandom
- coding with random
- codinggyan
- Color Game
- Complete CSS Guide
- Countdown Timer
- Counter
- Create Form using html css only
- create verticle timeline using html css js
- CSS
- CSS & JavaScript
- CSS Backgrounds and Borders
- CSS Box Models
- css card
- CSS Colors
- css course
- Css Effect
- css float
- Css floating button
- CSS Fonts
- css grid
- CSS Icons
- CSS Introduction
- CSS Links
- CSS Lists
- css loding animation
- CSS Margins and CSS Padding
- CSS Paper Effect
- css project
- css projectTask Management Ui
- CSS Syntax and Selectors
- CSS Text
- css tooltip
- CSS Width and Height
- cursor
- Custom Button
- dark mode
- diwali
- dropdown menu
- Dropmorphism
- Ecommerce Website
- em vs rem
- flexbox
- footer
- Front-end
- Front-end vs Back-end
- Game
- game project
- grid
- hamburger menu
- header
- heart icon css
- Hover effect
- HOW TO ADD PRODUCT IMAGE ZOOM ON HOVER
- How to Create 3D Image Gallery using HTML
- how to create Automatic Image slider
- How to create HORIZONTAL TIMELINE
- How to create verticle timeline
- HTML
- HTML & CSS
- Html & CSS Project
- HTML & CSSr
- html tag
- Image Css
- Input html tags
- Java
- javascript
- JavaScript Framework
- JavaScript Game
- JavaScript Keywords
- JavaScript Libraries
- javascript project
- jquery
- json
- JSON Basics
- Keyboard
- Learn Coding
- learn how to create form
- Learn JavaScript
- Learn Web Development
- loading animation
- login form
- Main
- Media query
- menu
- Modal Popup
- navbar
- new year project
- nodejs
- Number validation
- Paraphrasing Tool
- password
- portfolios
- Product Quick View animation
- Programming
- progress bar css
- Project
- Project Ideas
- Project Management Dashboard UI
- pure hamburger menu
- Python
- range slider
- Responsive Menu
- Ribbon
- sass
- Scroll Down Button
- search bar
- Shopping cart
- Sidebar Menu
- social media icons
- svg
- tab bar
- Tailwind
- tailwind css
- Theme Swith
- tic tac toe C++
- Tic tac toe game
- Toggle Button
- Ul tag
- Uncategorized
- web design
- web developer
- Web Development
- Web Development project
- xml
- Youtube Channel
CodeWithRandom
Thanks for visiting CodeWithRandom! Join Telegram (Click the Telegram Icon below) for source code files, pdf, etc.
For ANY Promotion queries, you can contact us at this email — [email protected]
Источник